- Общие настройки сайта
- Добавление и редактирование
- Изменение дизайна
- SEO и маркетинг
- Экcпорт и импорт товаров
- Управление видами доставок
- Управление заказами
- Способы оплаты заказа
- Управление валютой магазина
- Поиск и фильтры по товарам
- Товарные блоки
- Контентные виджеты
- Навигационные виджеты
- Личный кабинет пользователя
- Корзина покупателя
- Комментирование и отзывы
- Скидки и скидочные купоны
- Рассылки
- Интеграция
- API
Иконка сайта - возможность выделить Ваш сайт среди других, она позволяет сайту быть заметным в закладках и в «Избранном», выглядеть стильно и современно даже в адресной строке или выдаче поисковой системы.
Наличие иконки во вкладке браузера Google Chrome:

Создание favicon.icon
Вы можете использовать специализированый пакет графических программ, например: Adobe Photoshop® или воспользоваться онлайн-сервисами для генерации иконок. Мы опишем наиболее простой способ создания с помощью сервисов.
Перейдите на сайт http://www.iconfinder.com и найдите подходящую иконку.
![]()
Выберите подходящую под вашу деятельность и скачайте (download) изображение в формате ico.
![]()
Создание иконки вручную
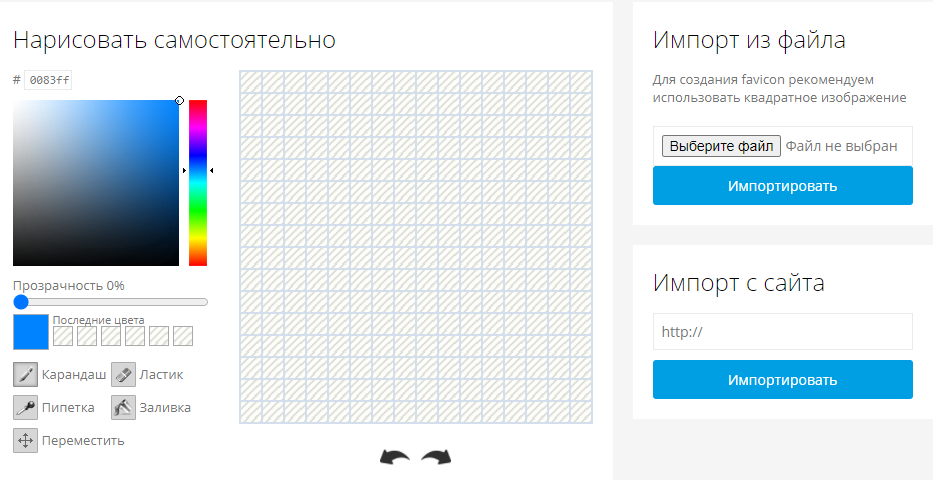
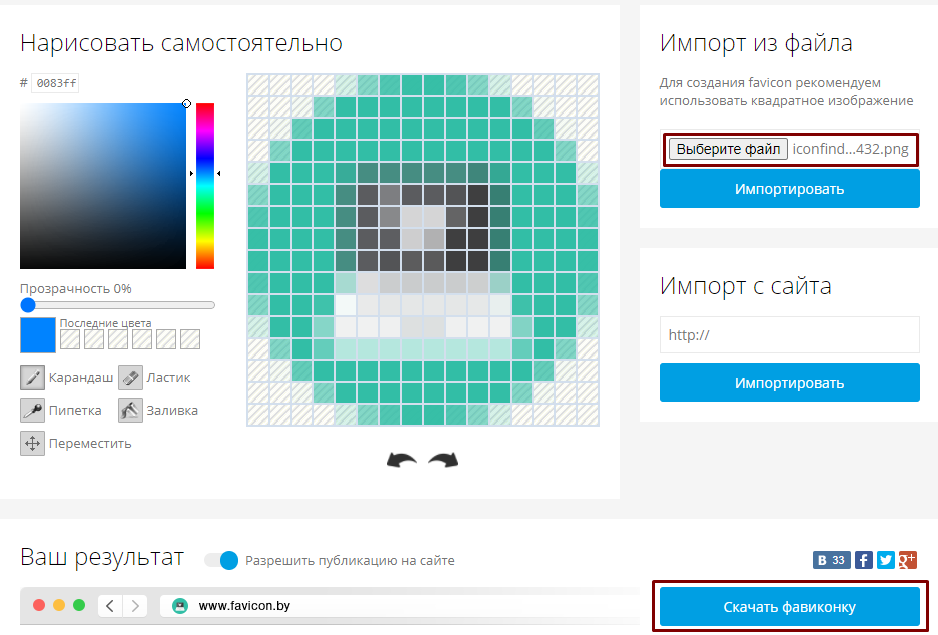
Вы можете сами нарисовать иконку, если воспользуетесь сервисом на сайте favicon.ru.


Размещение иконки - favicon.ico
- Закачайте файл favicon.ico во вкладке Файлы в личном кабинете https://sites.difocus.ru и скопируйте URL загруженного фото.
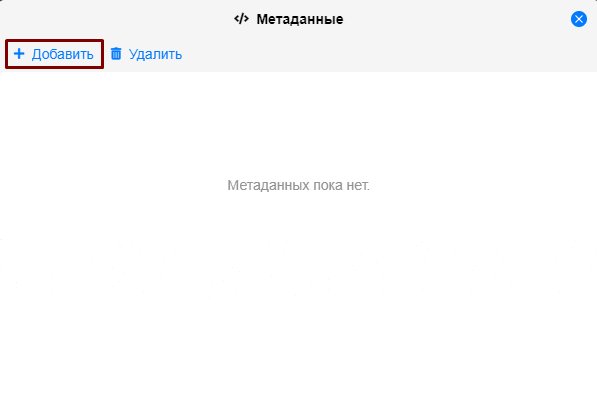
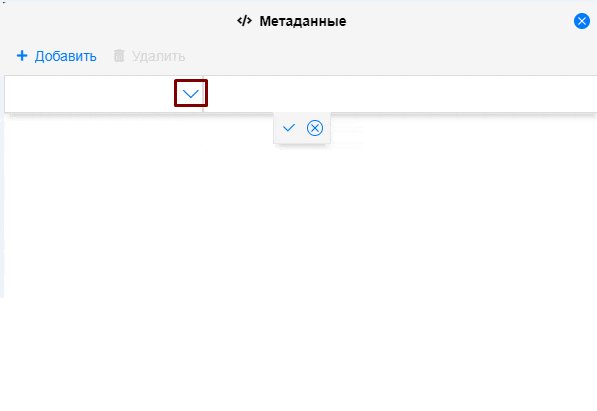
- Зайдите в административную панель Вашего сайта и перейдите к редактированию Mетаданных в меню «Настройки».
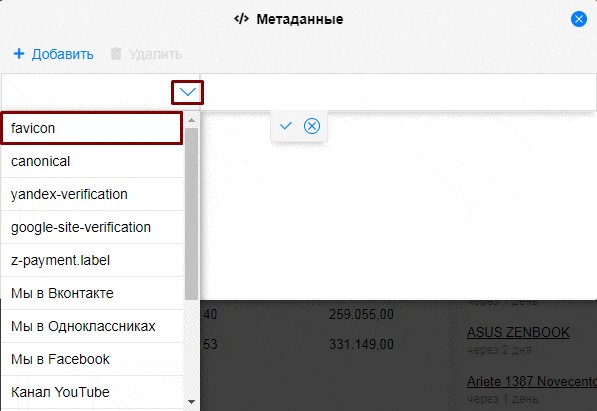
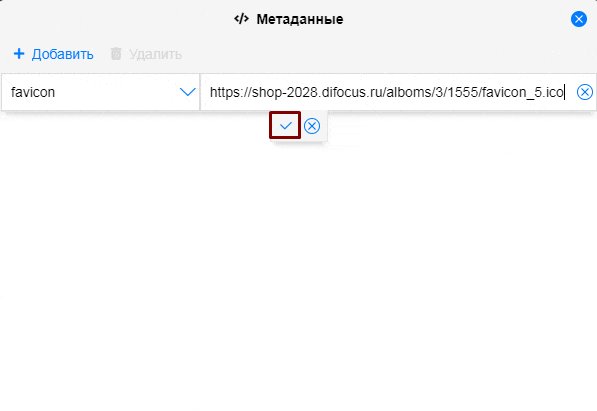
- Добавьте новую запись в метаданные, выберите из выпадающего списка favicon, в качестве содержимого укажите URL вашей подготовленной favicon.ico:

Результат
Иконка во вкладке браузера:

В поисковой выдаче иконка появляется не сразу, а только после того, как Яндекс переиндексирует информацию с вашего сайта.
