- Общие настройки сайта
- Добавление и редактирование
- Изменение дизайна
- SEO и маркетинг
- Экcпорт и импорт товаров
- Управление видами доставок
- Управление заказами
- Способы оплаты заказа
- Управление валютой магазина
- Поиск и фильтры по товарам
- Товарные блоки
- Контентные виджеты
- Навигационные виджеты
- Личный кабинет пользователя
- Корзина покупателя
- Комментирование и отзывы
- Скидки и скидочные купоны
- Рассылки
- Интеграция
- API
Для редактирования шаблона сайта, необходимо осуществить запрос доступа к FTP. Это делается через Личный кабинет на сайте платформы. Там Вам необходимо выбрать нужный магазин, шаблон которого хотите редактировать.
Чтобы перейти в личный кабинет, необходимо осуществить вход на сайт (процесс регистрации и создания магазина описан в соответствующей статье).
После успешного входа, нажмите на свое имя в правом верхнем углу:

Теперь нужно выбрать магазин. Нажмите на название магазина, чтобы открыть его настройки:

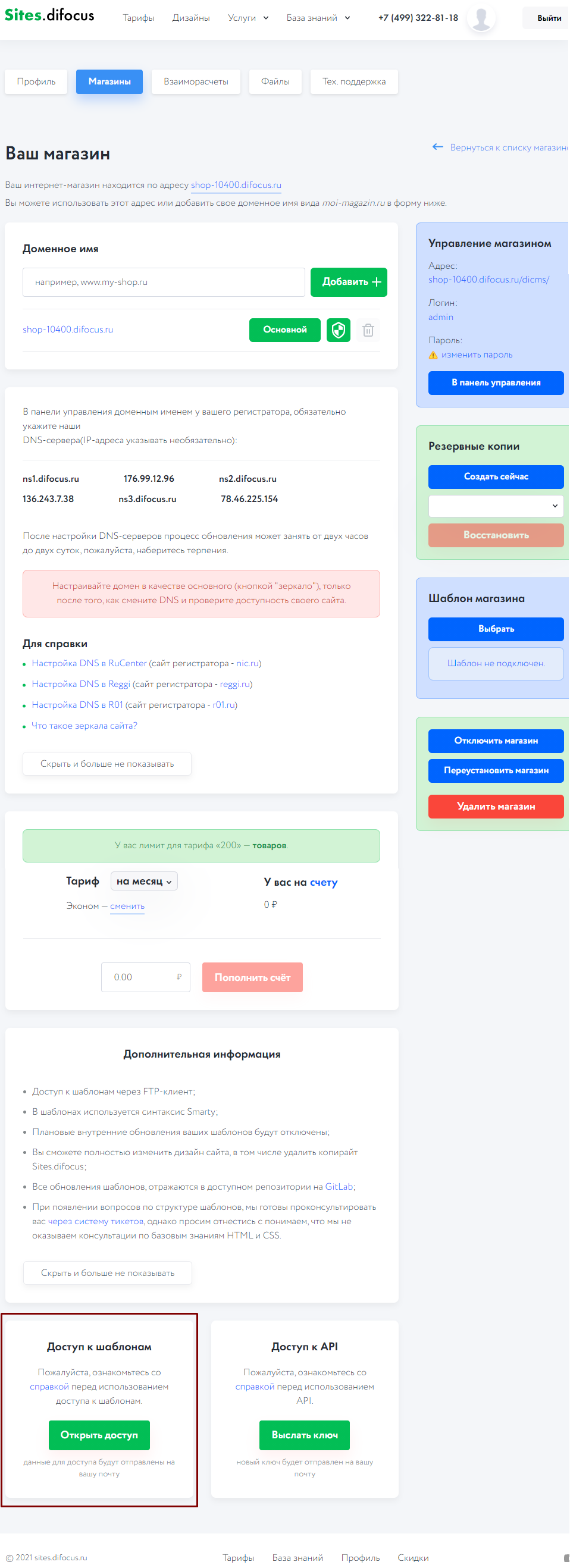
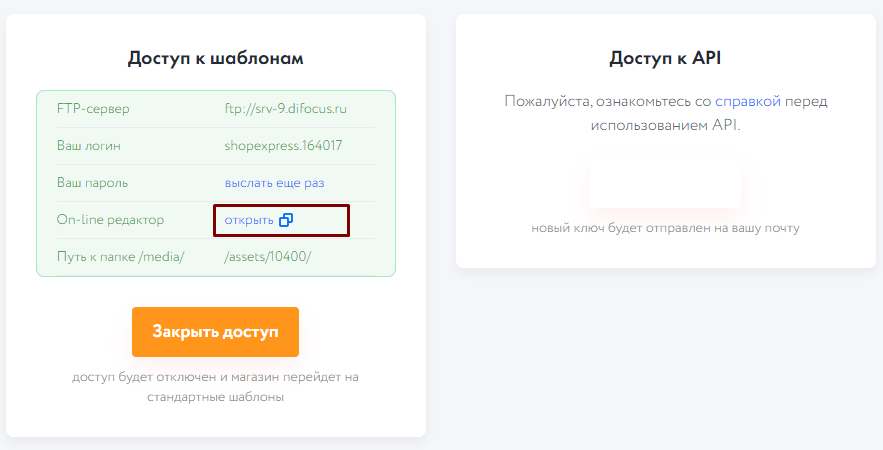
После этого, у Вас откроется окно настроек. Необходимо пролистать в самый низ страницы, до блока «Доступ к шаблонам»:

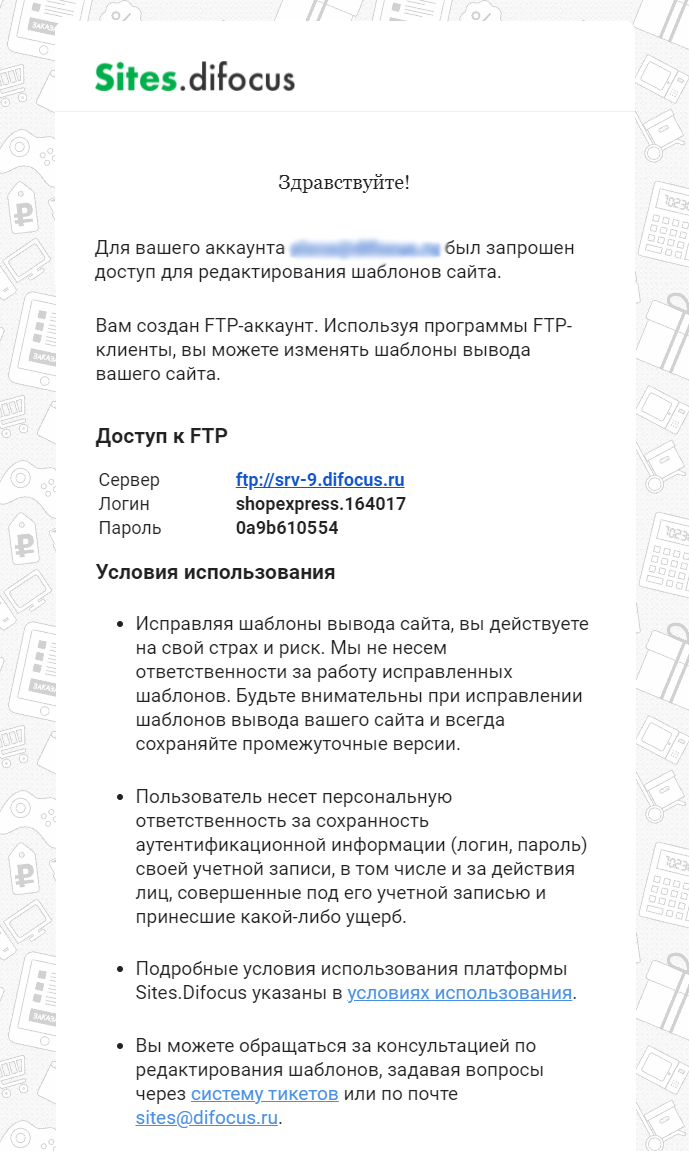
Нажмите на кнопку «Открыть доступ». На почту, указанную при регистрации почту, придет письмо с данными доступа для редактирования шаблона:

Письмо носит ознакомительный характер. Сгенерированные данные для доступа в Личном кабинете платформы будут заполнены автоматически. Для перехода к редактированию шаблона, на странице настроек магазина нужно нажать «Открыть»:

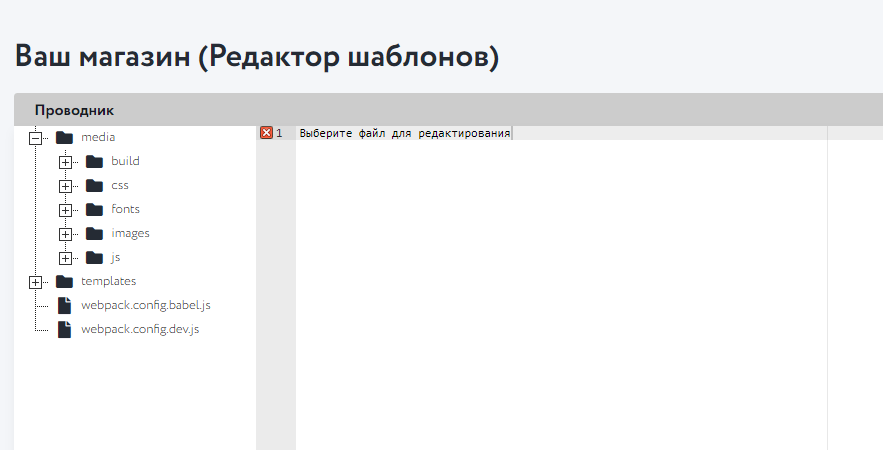
У Вас откроется редактор шаблонов:

В левой части редактора находится «Проводник» с иерархией папок. Основные - это «media» и «templates».
media - в этой папке хранятся файлы css, js, изображения;
templates - здесь находятся шаблоны страниц, созданные при помощи шаблонизатора Smarty.
При редактировании содержимого папки media, добавляя, например, новое изображение, путь к папке нужно указывать как /assets/номер вашего магазина/.
Для магазина создается репозиторий, доступ к которому можно получить через службу технической поддержки. Если файлы будут меняться через репозиторий, то на магазине они будут обновляться через CI/CD. Сборка проекта будет осуществляться через webpack. Если вы внесете изменения через ftp, а затем через репозиторий, то правки на ftp будет удалены.
