- Общие настройки сайта
- Добавление и редактирование
- Изменение дизайна
- SEO и маркетинг
- Экcпорт и импорт товаров
- Управление видами доставок
- Управление заказами
- Способы оплаты заказа
- Управление валютой магазина
- Поиск и фильтры по товарам
- Товарные блоки
- Контентные виджеты
- Навигационные виджеты
- Личный кабинет пользователя
- Корзина покупателя
- Комментирование и отзывы
- Скидки и скидочные купоны
- Рассылки
- Интеграция
- API
Редактировать содержимое страниц удобно с помощью WYSIWYG, для простоты будет называть его текстовым редактором. В нём содержимое выглядит максимально похожим на то, как оно будет отображатся на готовой странице, хотя сами текстовые данные сохраняются в HTML. Интерфейс текстового редактора максимально приближен к стандартным офисным пакетам.
Важно! Для оформления, смены шрифтов или размеров текста сейчас принято использовать CSS. С помощью CSS возможно централизованно в одном месте указать размеры или цвет шрифта, чтобы все страницы сайта приобрели другой вид.

Форматирование текста
Основные функции для работы с текстом работают после выделения его в окне текстового редактора. При этом в интерфейсе подсветятся настройки, которые уже применены к выделенному тексту.
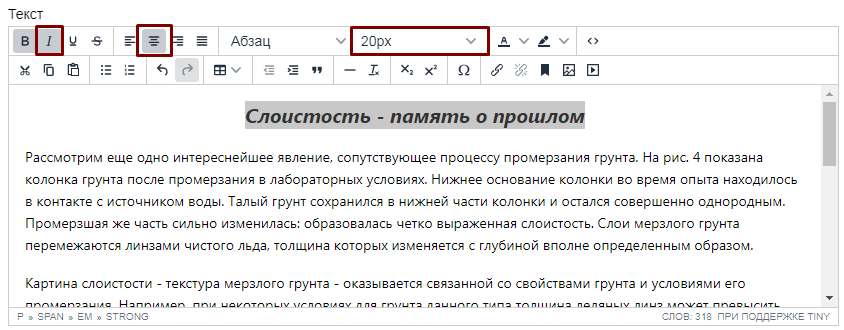
Например, мы хотим тексту задать выравнивание по центру, увеличить размер шрифта и сделать текст наклонным. Для этого нужно выделить текст, которому мы хотим задать эти настройки, и после этого нажать соответствующие кнопки.

Размещение заголовка
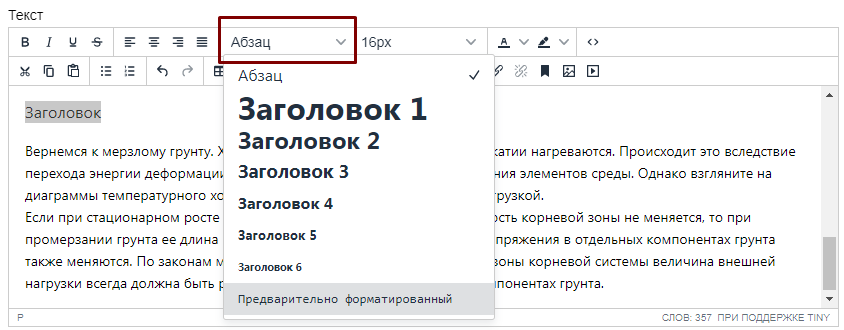
Для того, чтобы настроить заголовок, необходимо выделить текст и нажать на выпадающее меню, затем выбрать уровень заголовка.

Добавление якоря
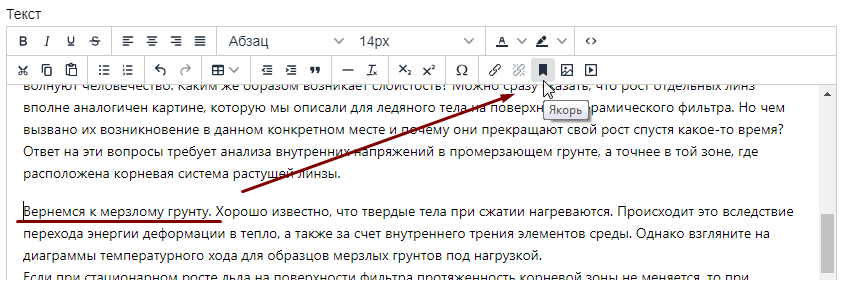
Для того, чтобы сделать якорь на странице, и назначить быстрый переход на него в рамках одной страницы, нужно нажать на кнопку «Добавить/Изменить якорь».
Например, Вы хотите настроить быстрый переход к абзацу «Вернемся к мерзлому грунту...». Поставьте курсор перед абзацем, и нажмите на иконку «Якорь».

Откроется окно для ввода id (идентификатора) якоря. Это фрагмент будущей ссылки, с помощью которой будет осуществлен переход к данному абзацу. Заполняется латинскими буквами. Запомните и сохраните его.

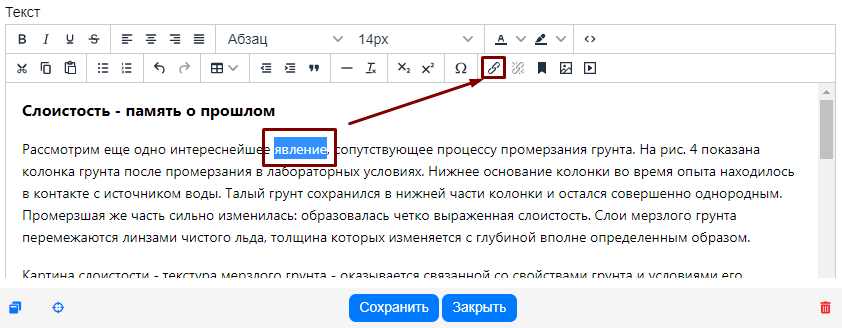
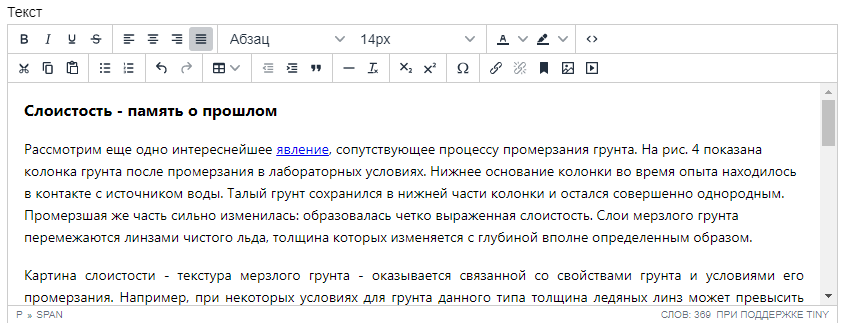
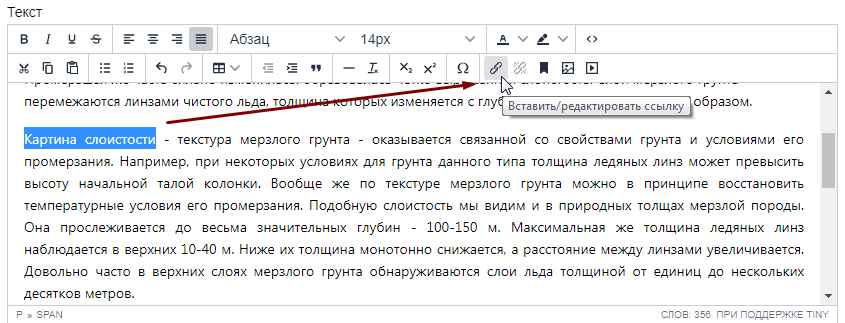
Теперь Вам нужно указать в тексте место, через которое будет осуществляться быстрый переход. Например, Вы хотите, чтобы переход к абзацу осуществлялся через слово «Явление». Выделите в тексте нужное слово и нажмите на иконку «Вставить/редактировать» ссылку:

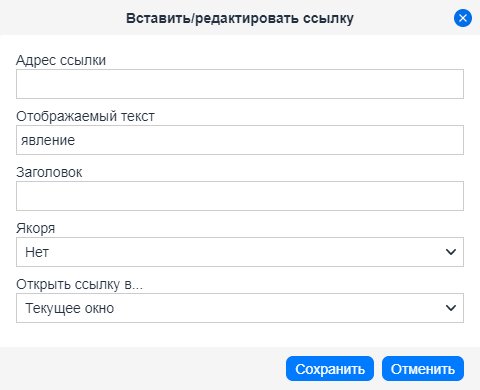
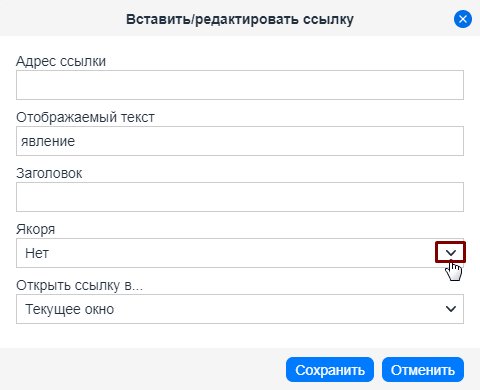
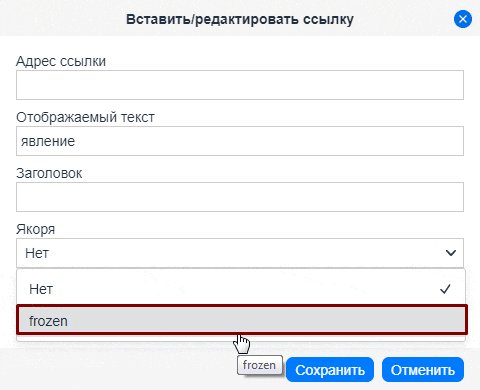
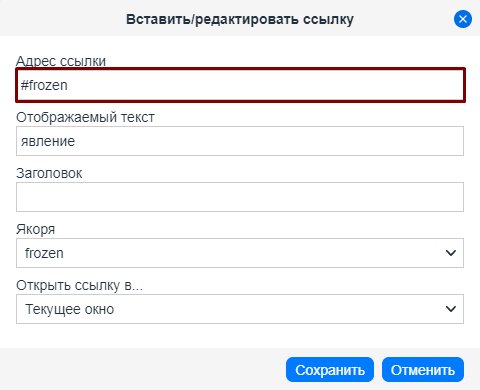
Далее используйте диалоговое окно для вставки ссылки, чтобы указать идентификатор якоря. В выпадающем списке выберите созданный ранее id якоря "frozen". У Вас сгенерируется адрес ссылки.

Теперь, при нажатии на слово «Явление», Вы быстро перейдете к абзацу «Вернемся к мерзлому грунту...»

Создание ссылки
Для того, чтобы сделать ссылку на другую страницу, необходимо просто выделить текст, при нажатии на который, будет осуществлен переход, и нажать на кнопку «Вставить/редактировать ссылку».

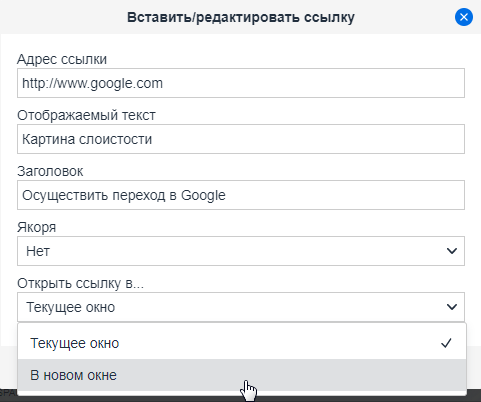
Откроется диалоговое окно, в поле «Адрес» необходимо вписать url страницы, на кооторую будет осуществлен переход. В данном примере это «google.com». Не забудьте указать, каким образом будет открываться ссылка - в том же или в новом окне.

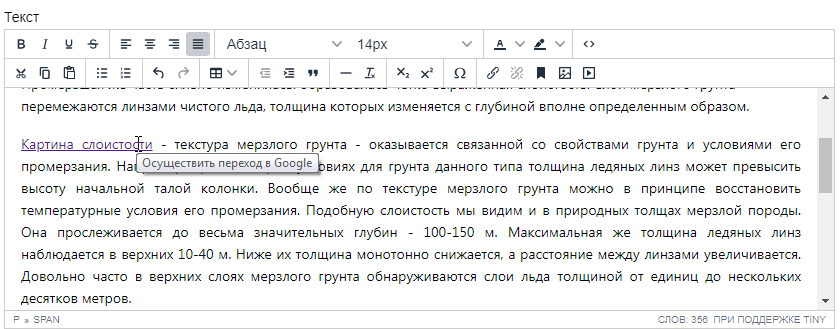
Здесь же можно указать для ссылки заголовок, чтобы при наведении курсора на ссылку, высвечивался текст.

После закрытия диалогового окна, в содержимом текстового редактора Вы увидите, что выделенный текст стал активной гиперссылкой. Для редактирования, необходимо снова выделить текст ссылки и нажать на кнопку «Вставить/редактировать ссылку».
Добавление изображений
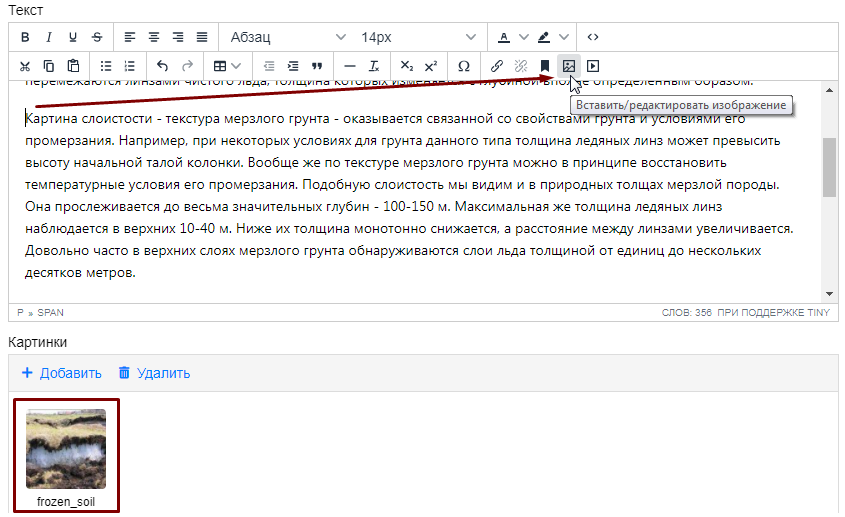
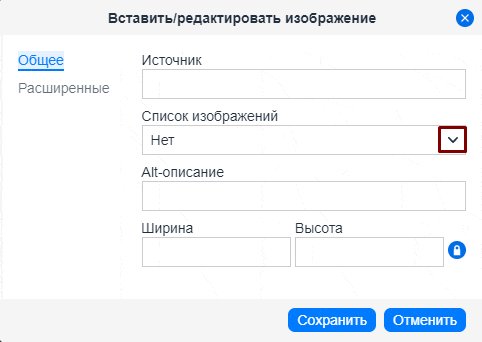
Для того, чтобы добавить изображение на страницу, Вам необходимо поставить курсор в том месте где будет находиться изображение. (это делать необязательно, после добавления изображения, его можно будет легко переместить). Изображение должно быть предварительно загружено. Далее, нажмите на кнопку «Вставить/редактировать изображение».

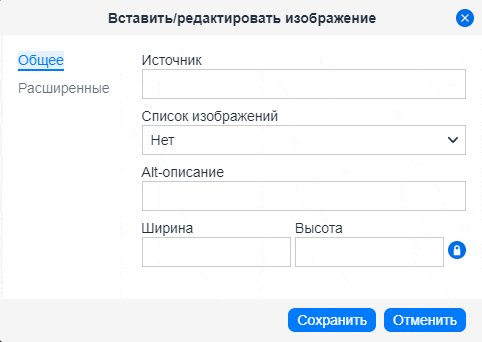
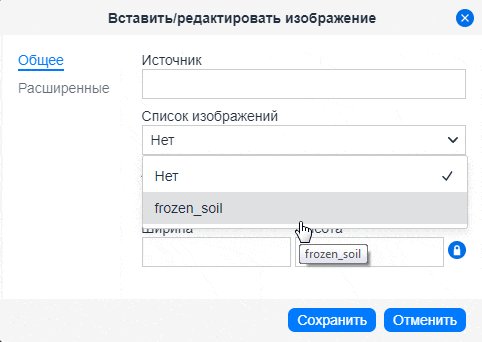
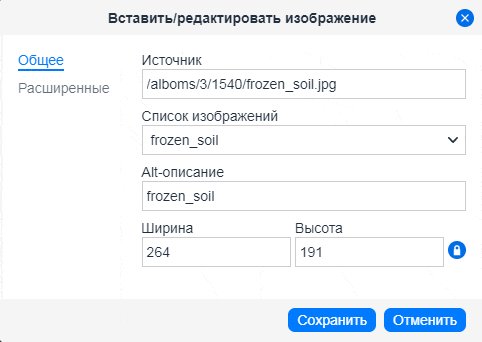
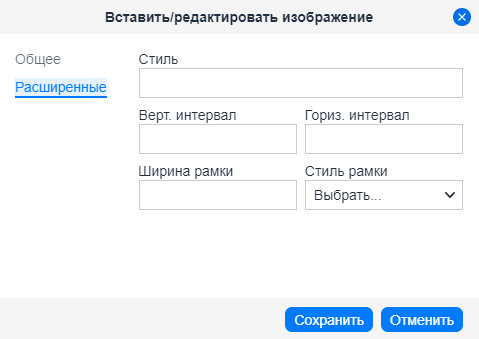
Откроется диалоговое окно, в поле «Адрес» необходимо вписать url изображения, или выбрать из выпадающего списка (список изображений, загруженных ранее). Также во вкладке «Общее» находятся настройки размера изображения и пропорций. Во вкладке «Расширенные», вы можете увидеть различные настройки для изображения (стиль, интервалы, ширину и стиль рамки)


Чтобы сменить расположение картинки, кликните по изображению в содержимом текстового редактора и, не отпуская кнопки мышки, перенесите изображение в необходимое место.
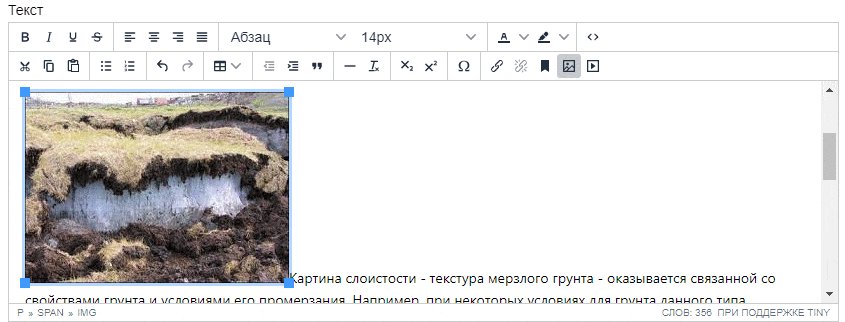
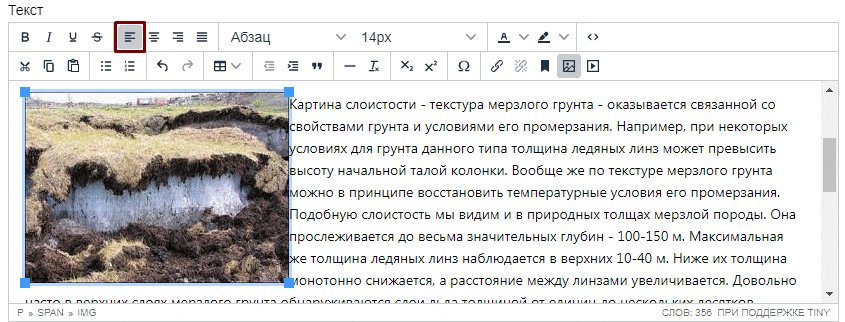
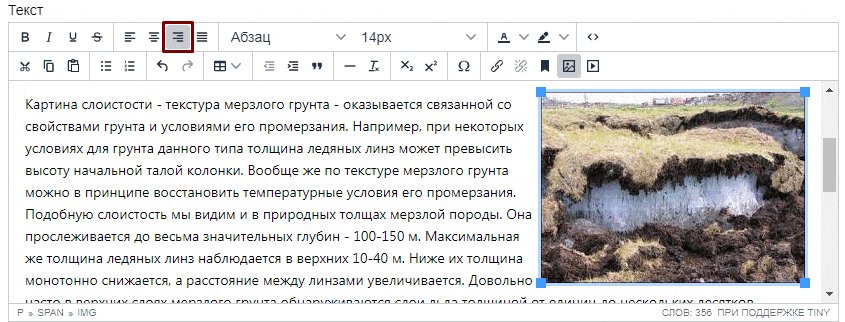
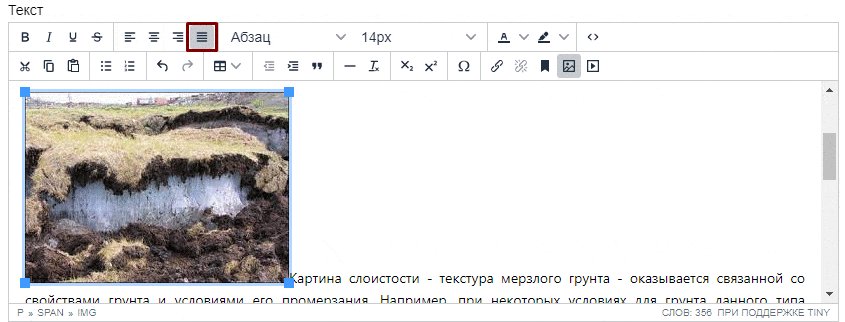
После добавления ссылки на изображение, оно отобразится в текстовом редакторе примерно так же, как будет выглядеть на сайте. Наиболее полезная настройка для изображения это «Выравнивание». Эта настройка позволяет тексту «обтекать» картинку слева или справа. На примере ниже показано, где находится текст относительно картинки при разных типах выравнивания. Вам нужно выделить загруженную картинку и переключить на нужное выравнивание текста:

Создание таблицы
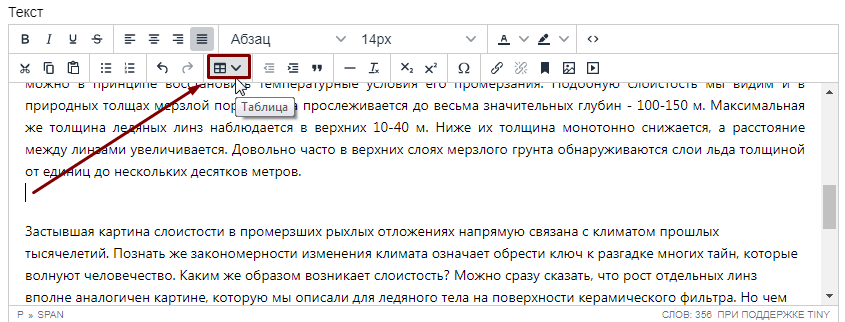
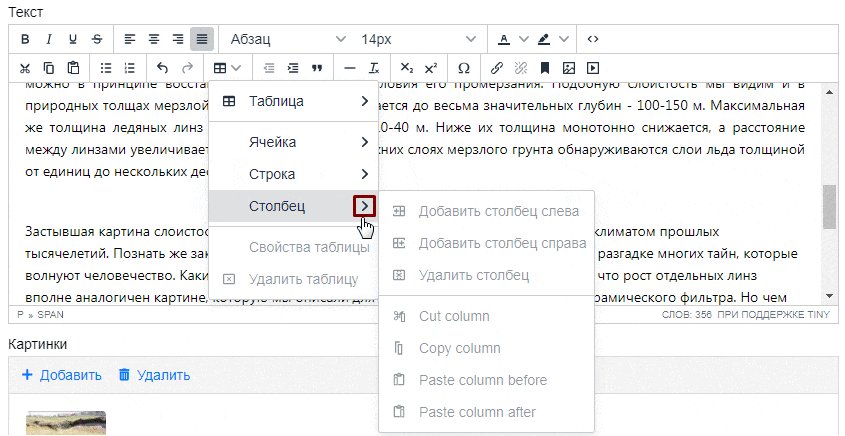
Чтобы добавить табличные данные в текст, нужно нажать на кнопку «Таблица» и установить курсор в произвольном месте текста, куда Вы хотите поместить таблицу.


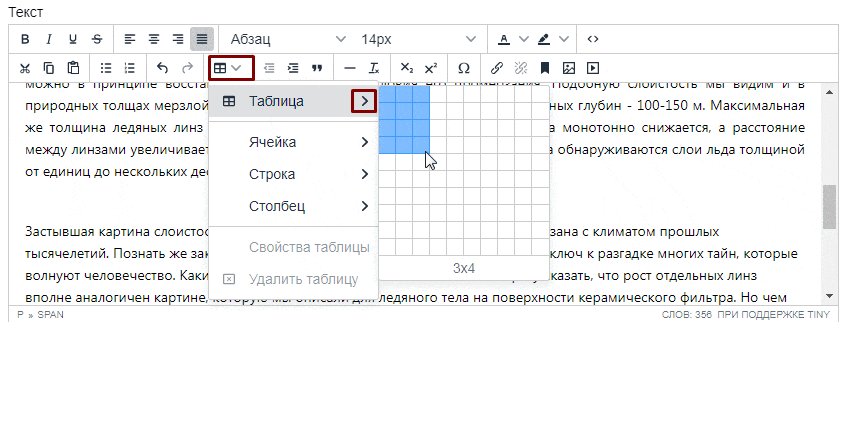
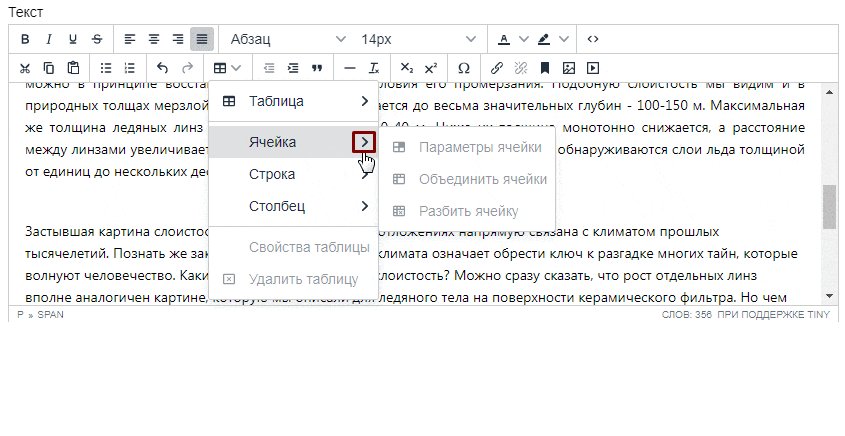
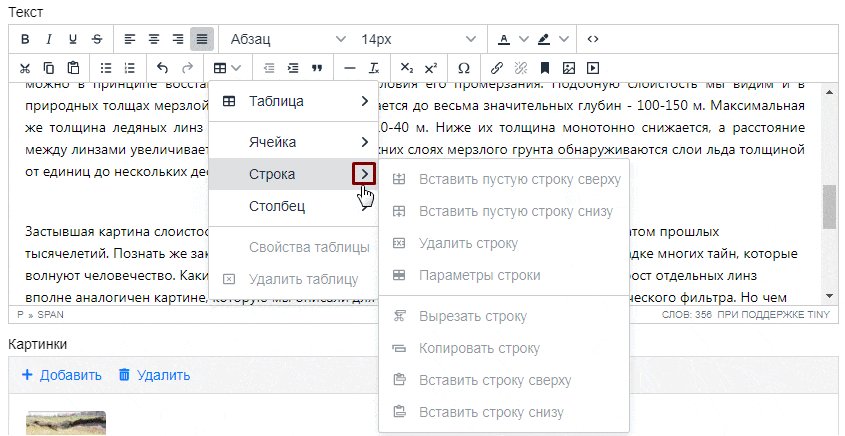
Откроется выпадающий список с параметрами создания таблицы. При создании таблицы вы можете выбрать количество столбцов и строк. настроить ячейки, создавать и редактировать строки и столбцы. Настроить структуру таблицы также можно непосредственно в самой таблице.
Создадим таблицу размером 3х4:

Раздвинем ячейки нужным образом и заполним данными:

В ячейках Вы можете форматировать текст по своему усмотрению.
Использование режима HTML
HTML - язык гипертекстовой разметки. С его помощью вы можете более тонко настраивать отображения данных веб-странице, добавлять скрипты, т.е. использовать все возможности HTML. Подробную информацию по html можно получить на сайте htmlbook.ru.
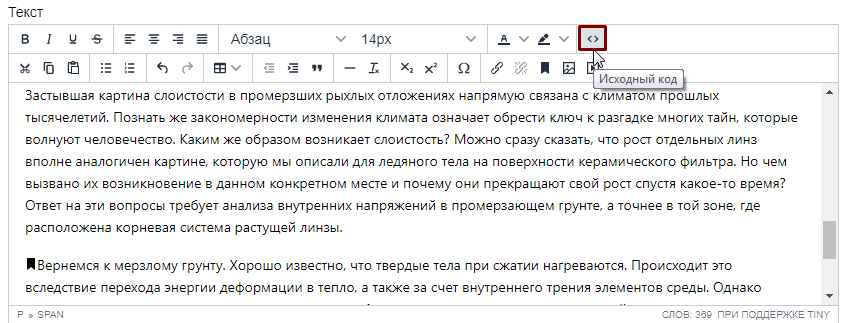
Чтобы открыть редактор html достаточно нажать кнопку «Редактировать HTML код».

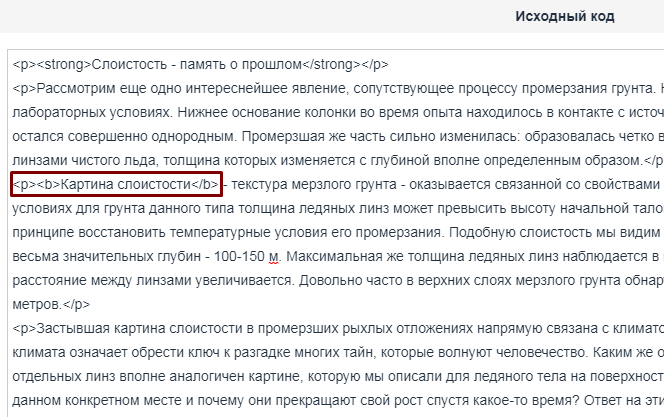
Откроется страница с исходным кодом. Чтобы продемонстрировать принцип работы, зададим тексту «картина слоистости» жирный шрифт, для этого добавим специальный html-тег,<b></b> внутрь текста.

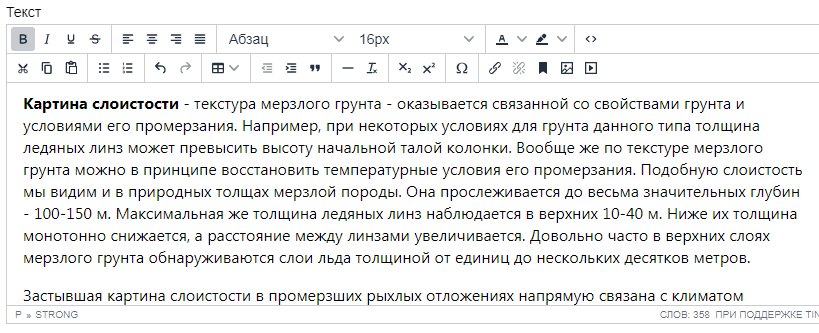
После этого нажимаем кнопку «Сохранить» и получим результат.

После всех изменений не забудьте нажать на кнопку «Сохранить».
