- Общие настройки сайта
- Добавление и редактирование
- Изменение дизайна
- SEO и маркетинг
- Экcпорт и импорт товаров
- Управление видами доставок
- Управление заказами
- Способы оплаты заказа
- Управление валютой магазина
- Поиск и фильтры по товарам
- Товарные блоки
- Контентные виджеты
- Навигационные виджеты
- Личный кабинет пользователя
- Корзина покупателя
- Комментирование и отзывы
- Скидки и скидочные купоны
- Рассылки
- Интеграция
- API
Структура разделов в Проводнике будет зависеть от Вашей потребности в них для конкретного интернет-магазина. Их можно создавать, перемещать, удалять, менять цвет значка. На примере разберем создание нового раздела товаров.
В данном примере мы будем создавать раздел Обувь, который будет находиться в общем разделе Каталог, куда входят все категории товаров. Наличие раздела Каталог не является обязательным, Вы можете создавать любые разделы, и самостоятельно настраивать их иерархию.
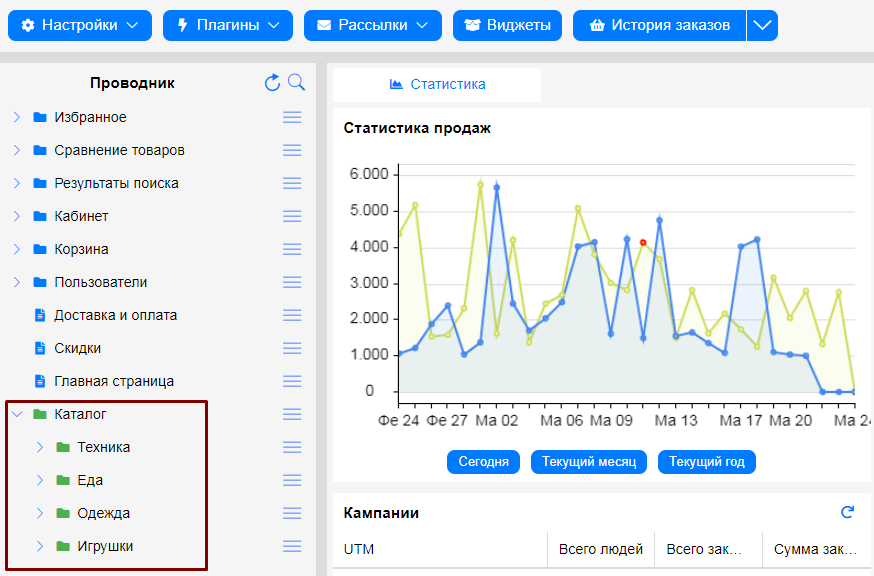
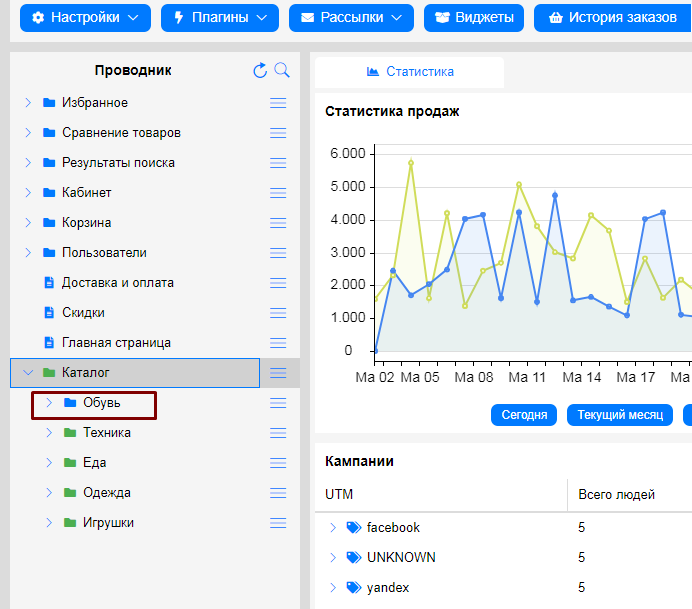
Раздел «Каталог» содержит подразделы «Техника», «Еда», «Одежда» и «Игрушки» . Разверните их, нажав на уголок слева в Проводнике.

Внутри раздела «Еда», есть подраздел «Овощи», откройте и его. В разделе «Овощи» вы увидите товары, которые продаются в интернет-магазине.
Папки внутри раздела «Каталог» - организуют структуру вашего магазина.
Создаем разделы для Ваших товаров
Создадим новый раздел «Обувь» с подразделами «Женская обувь» и «Мужская обувь».
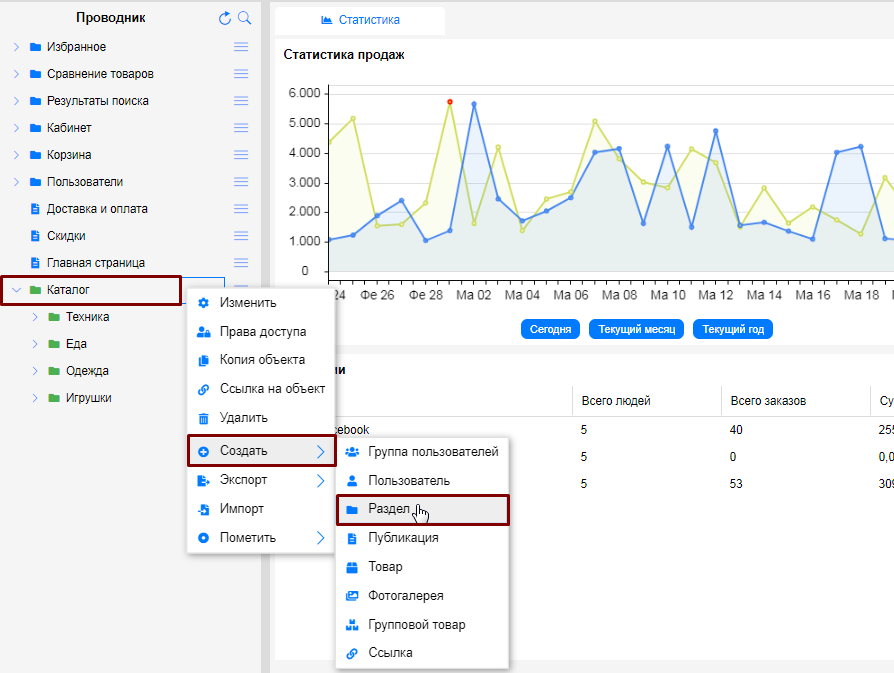
Нажмите правой кнопкой мыши на раздел «Каталог«. Рядом откроется меню с действиями, которые можно совершить. Выбираете «Создать» → «Раздел»

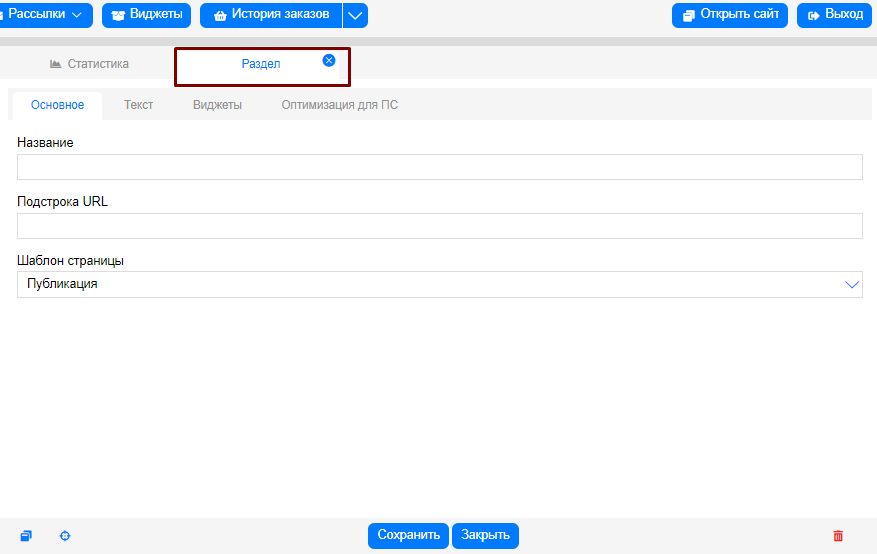
Откроется вкладка «Раздел» в правой части административной панели с полями для ввода текста и одним выпадающим списком:

По умолчанию в разделе откроется вкладка «Основное», где нужно будет заполнить следующие поля:
Название - содержит название раздела, у нас «Обувь».Подстрока URL - необязательно для заполнения, оставим пустым. Но Вы можете заполнить его, используя только буквы английского алфавита, цифры и знак тире, пробелы использовать нельзя.
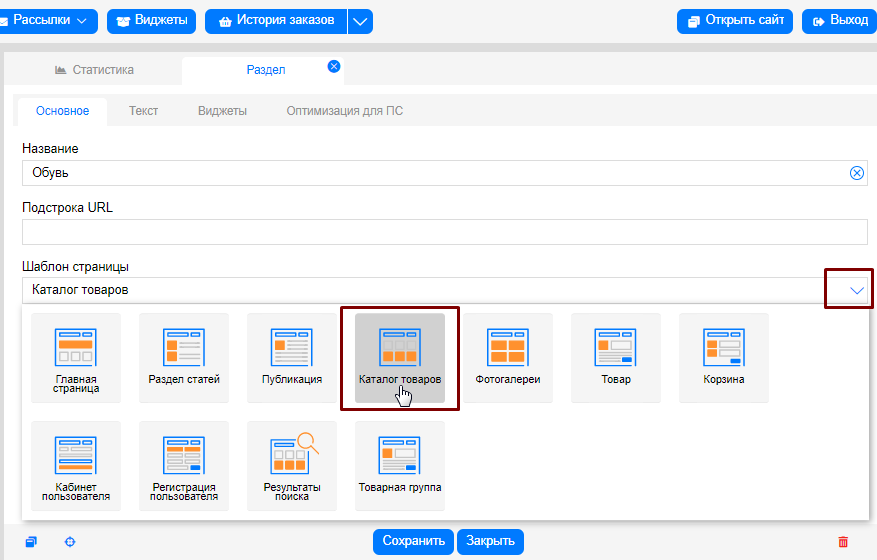
Шаблон страницы содержит список возможных представлений вывода страницы на сайт, нажмите на уголок, чтобы открыть варианты шаблонов и выберите шаблон «Каталог товаров»:

В разделе также есть вкладки «Текст», «Виджеты», «Оптимизация для ПК»
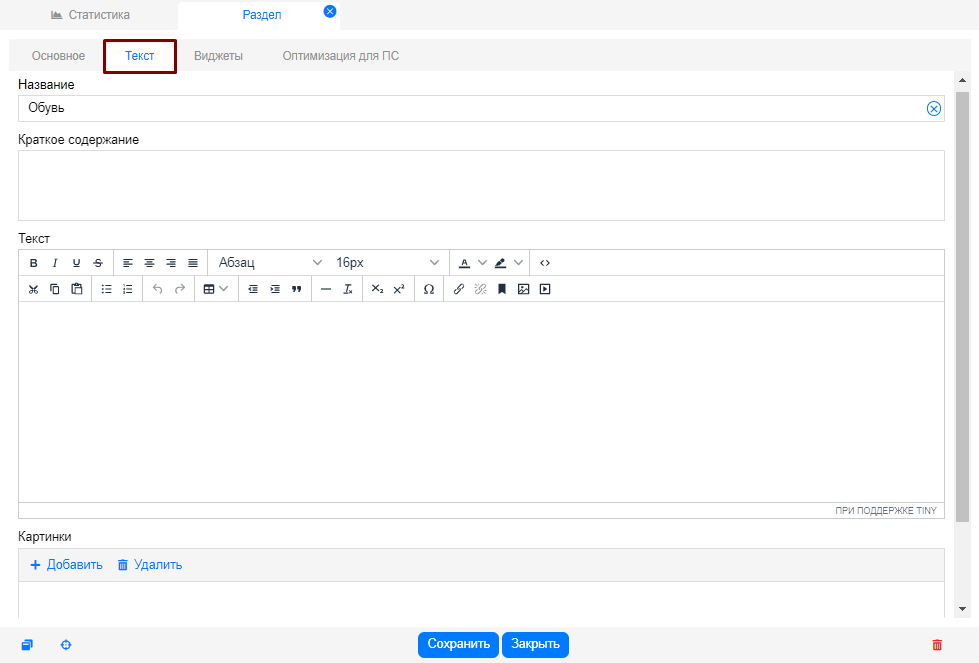
Во вкладке «Текст» находятся поля для ввода текста к разделу и загрузки картинок:

Как только вы заполните все данные, нажмите кнопку «Сохранить» в нижней части вкладки «Раздел».
Раздел «Обувь» появится в проводнике.

Создание подразделов
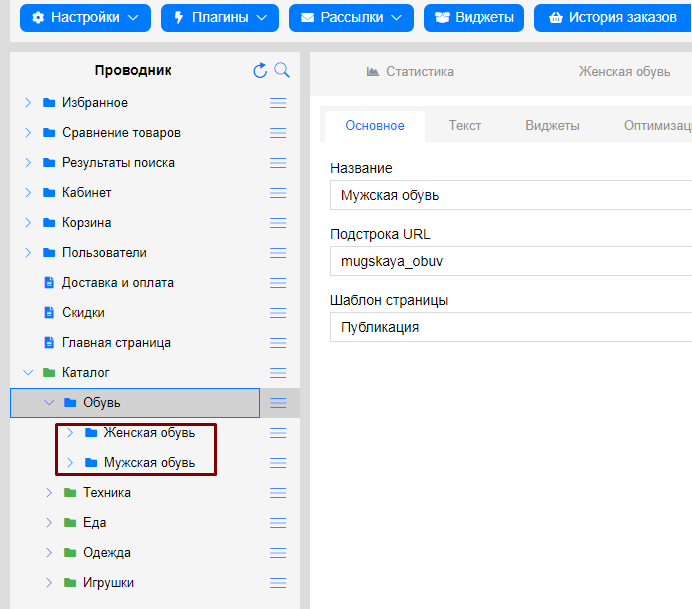
По аналогии с созданием нового раздела «Обувь», мы создаем в нем подразделы «Мужская обувь» и «Женская обувь»
Нажмите правой кнопкой мыши на разделе «Обувь» и выберите создание раздела.

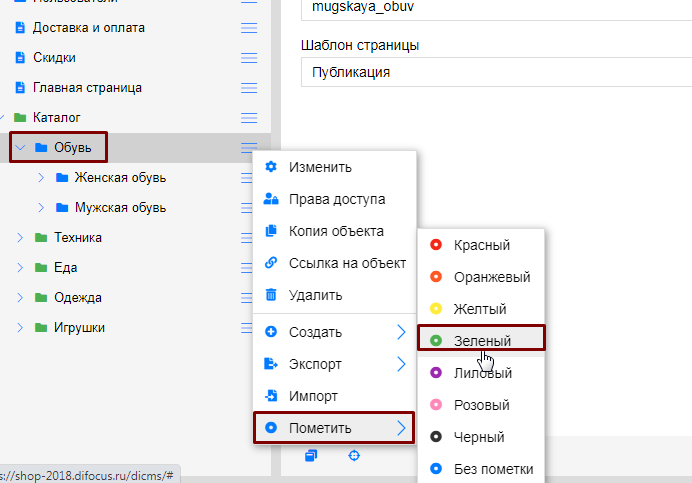
Изменение цвета разделов
Для удобства отображения директорий разделов в проводнике, можно изменить цвет значка:


Настройка меню
Теперь, когда структура готова, нужно сформировать вид основного и вспомогательного меню сайта.
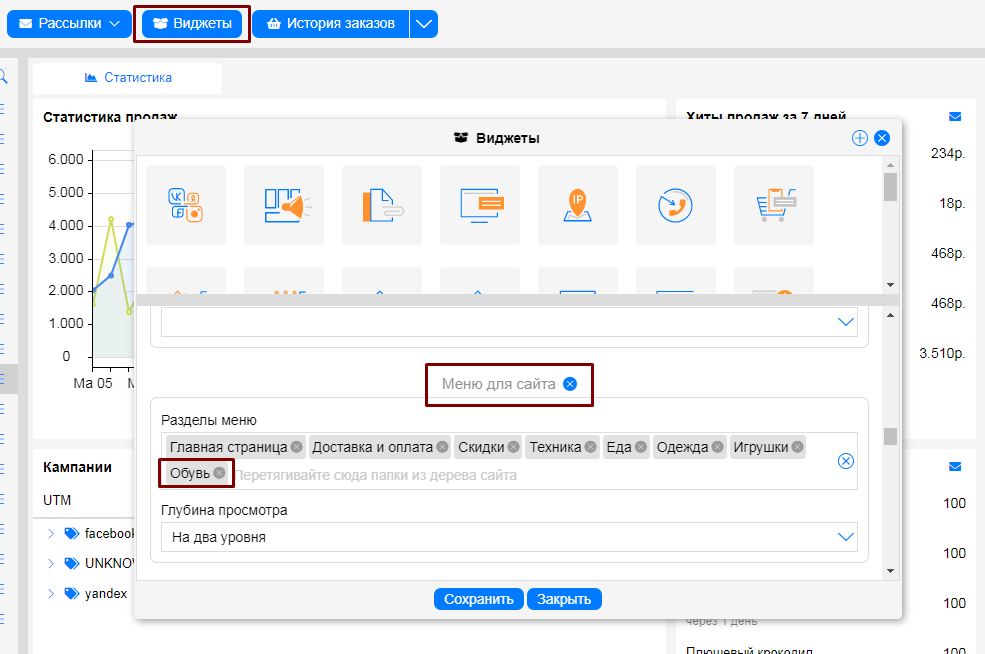
Нажмите кнопку «Виджеты» и Перенесите, папку «Обувь» в поле «Разделы меню» виджета «Меню для сайта».

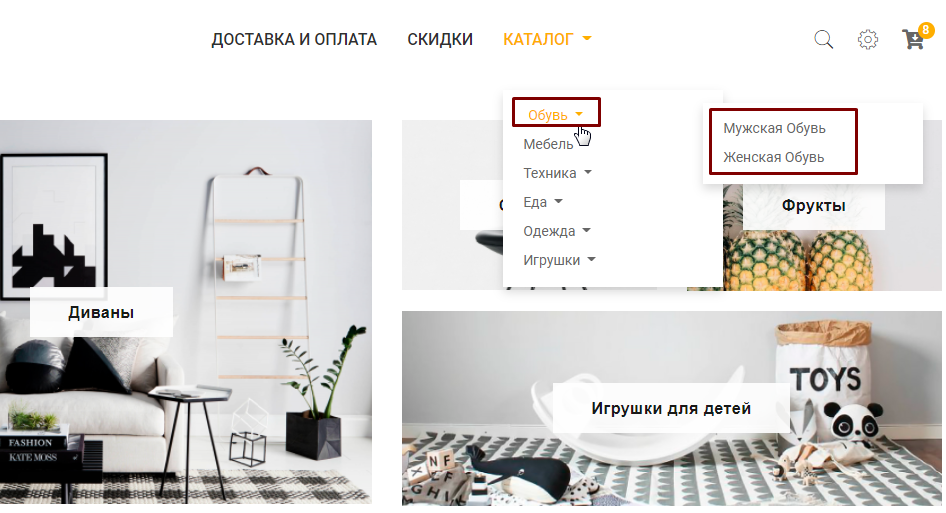
Пример отображения меню на сайте:Подсказка: если Ваши новые разделы являются дочерними для общего раздела, например, «Каталог», можно добавить в виджет «Меню для сайта» только общий раздел «Каталог», в который входят все ответвления товаров, в том числе и новый раздел «Обувь», и в выпадающем списке меню «Каталог» появится и новый раздел «Обувь».

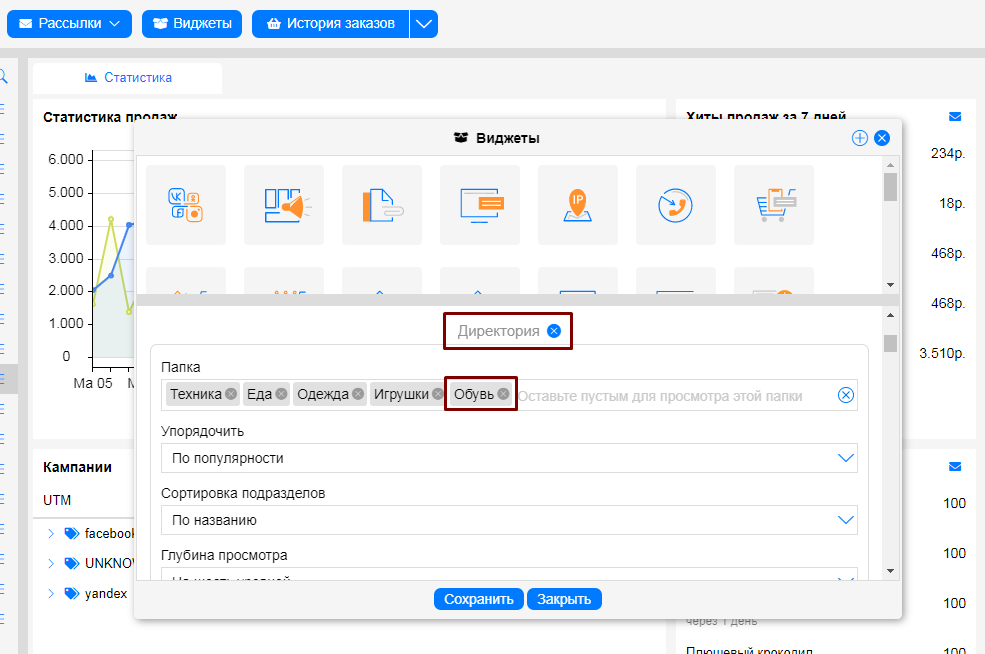
Аналогично, перетащите из «Проводника» папку «Обувь» в виджет «Директория», который отвечает за вывод структуры разделов сайта. Настройте необходимую глубину просмотра, для отображения подразделов внутри раздела:

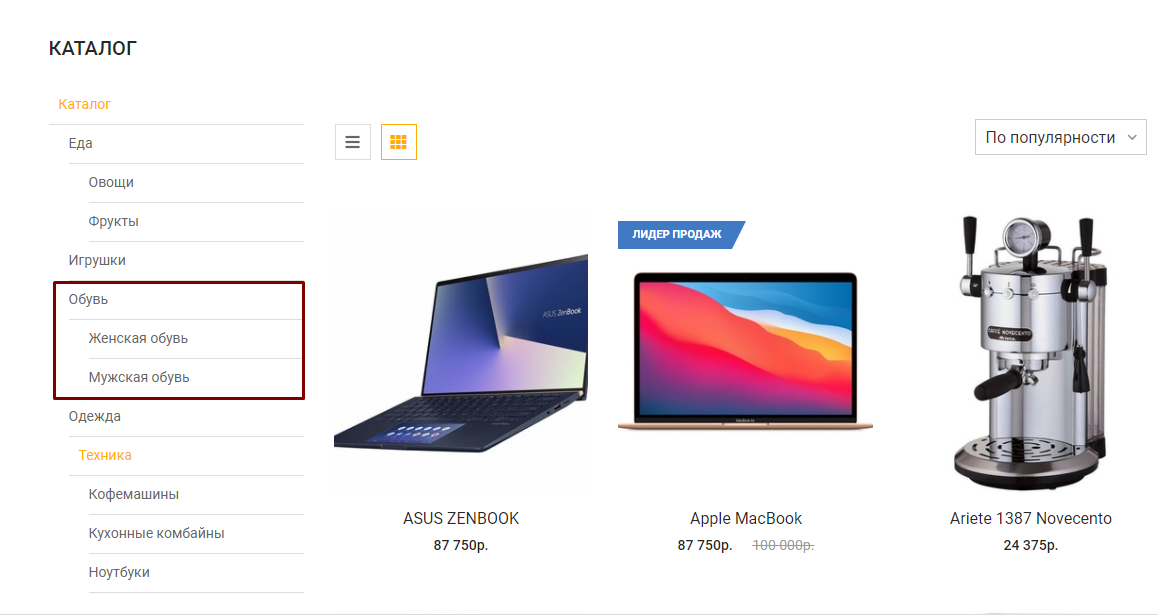
На сайте будет выглядеть так:

Кстати, аналогично категориям товаров, вы можете создавать разделы для статей или фотогалерей, затем добавляя их в основное и вспомогательное меню.
