База знаний
- Общие настройки сайта
- Добавление и редактирование
- Изменение дизайна
- SEO и маркетинг
- Экcпорт и импорт товаров
- Управление видами доставок
- Управление заказами
- Способы оплаты заказа
- Управление валютой магазина
- Поиск и фильтры по товарам
- Товарные блоки
- Контентные виджеты
- Навигационные виджеты
- Личный кабинет пользователя
- Корзина покупателя
- Комментирование и отзывы
- Скидки и скидочные купоны
- Рассылки
- Интеграция
- API
Выпадающий список
Тип поля «Выпадающий список» устанавливается там, где требуется выбор из определенного набора вариантов.
Содержимое некоторых выпадающих списков предустановлено в системе и отождествляется с идентификатором:
- available - наличие
- discount - набор скидок
- dimensions - габариты
- gender - пол
- order_status - статус заказа
- pay_method - методы оплаты
- pay_status - статус оплаты
- size - метрические единицы измерения длины
- yesno - селектор да/нет
- units - единицы измерения товара в корзине
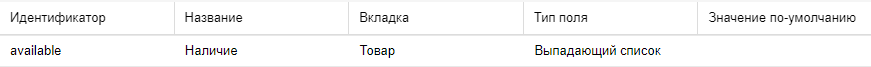
Рассмотрим на примере поля «available»
Вид при редактировании типа объекта:

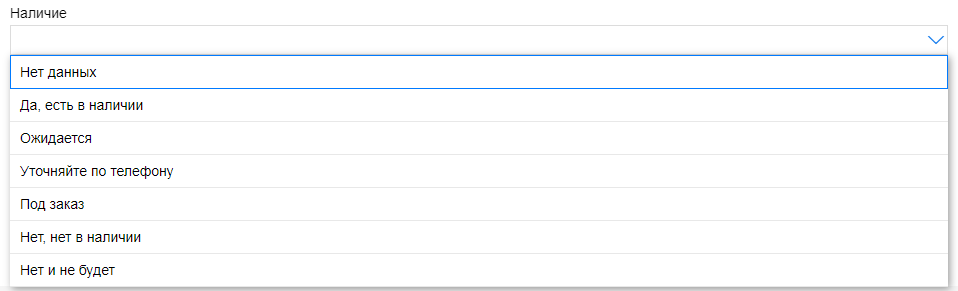
Вид при редактировании объекта:

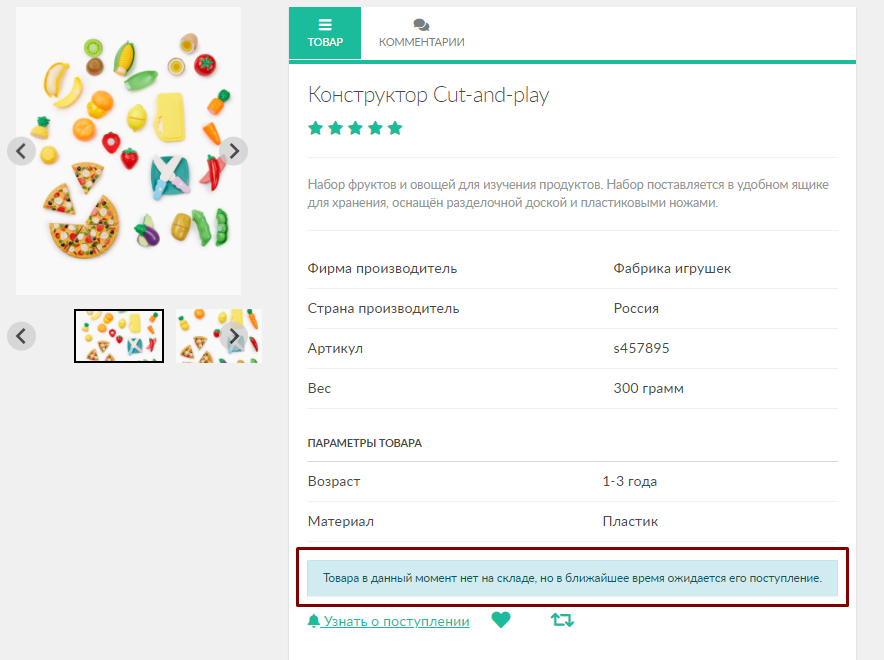
Вид на сайте (выбран вариант «ожидается»):

Обращайте внимание, в какой вкладке у Вас отображается поле в режиме редактирования объекта, в данном случае поле «product_flags» находится во вкладке «Товар». Нужную вкладку можно указать самостоятельно.
Вы можете создать свой собственный выпадающий список: вместо «Значения по-умолчанию» необходимо ввести все элементы выпадающего списка, разделив вертикальной чертой "|".
